Advanced
How to deploy and Run Dapp on Tron Network
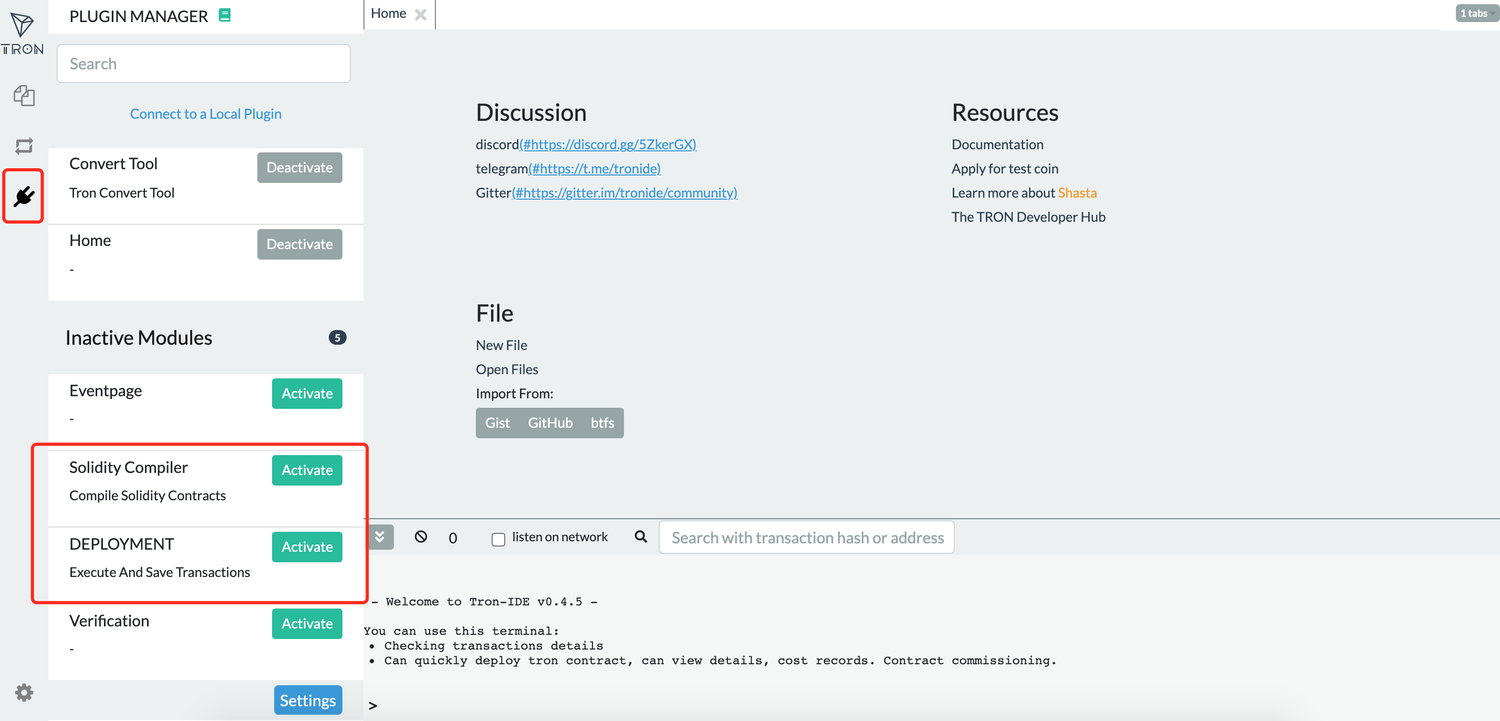
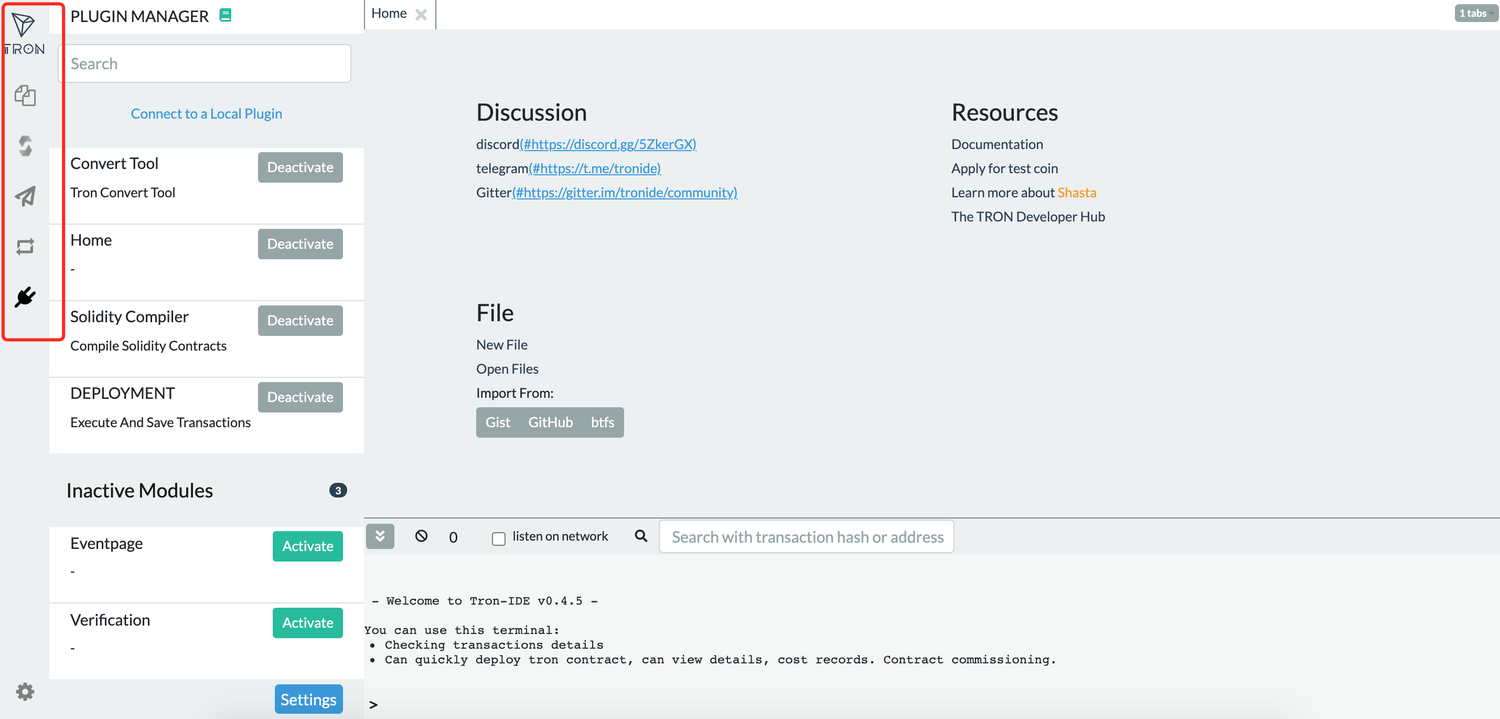
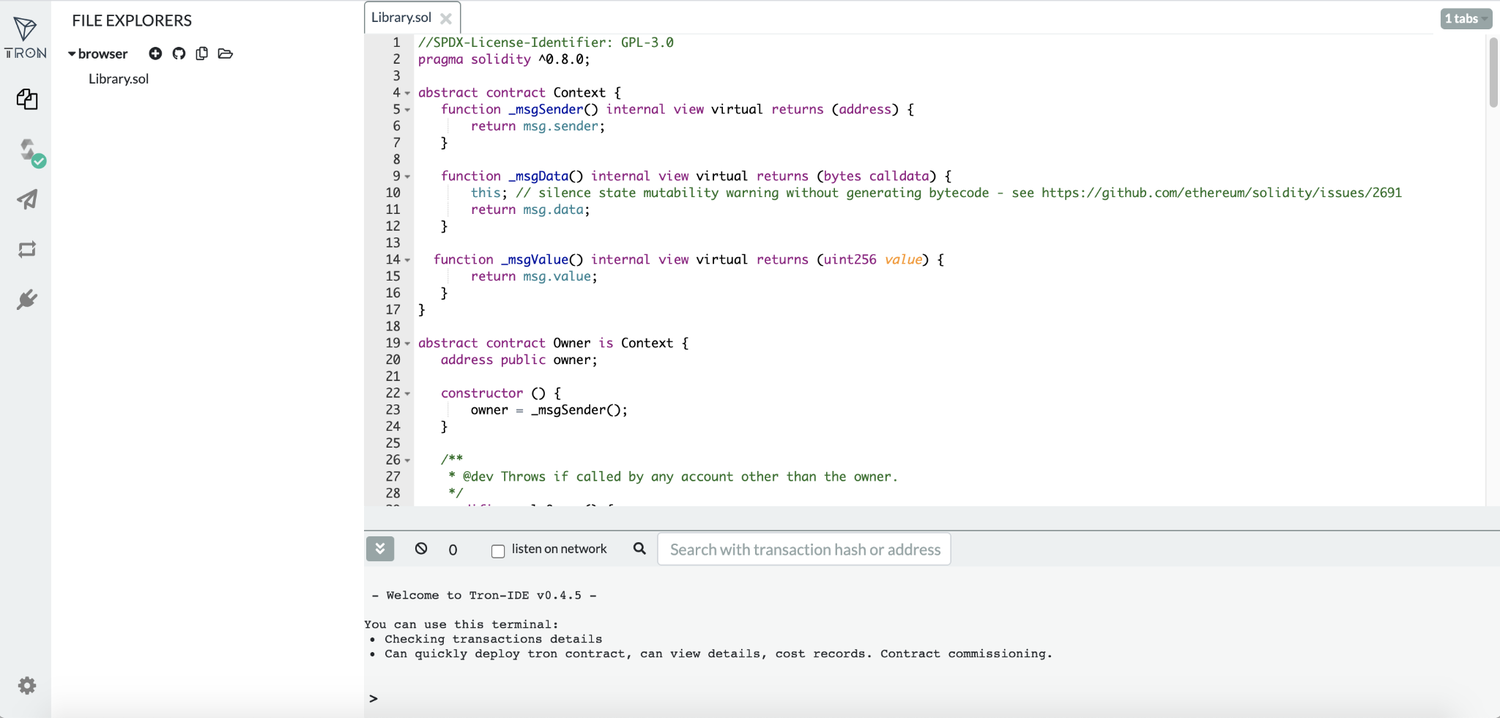
We compile and deploy contracts using TronIDE. For easier testing, it is advised that the initial deployment utilize TRON’s Nile test network.
TRX must be staked or burned to pay for energy in the deployment contract. Here you can obtain some test coins, and each address is only valid once.
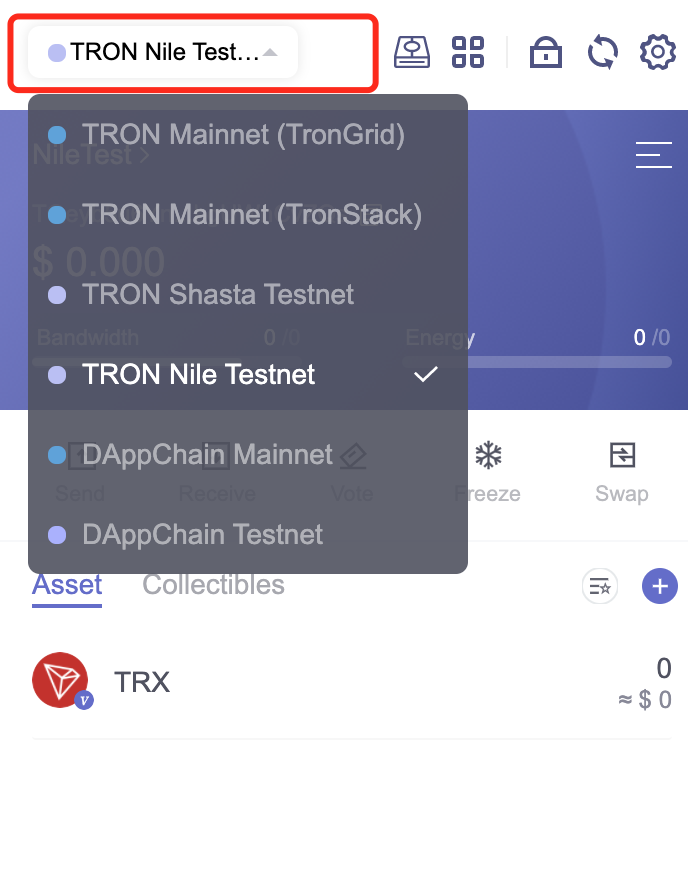
The logged-in TronLink will automatically connect to TronIDE; however, please ensure that the correct network is selected:




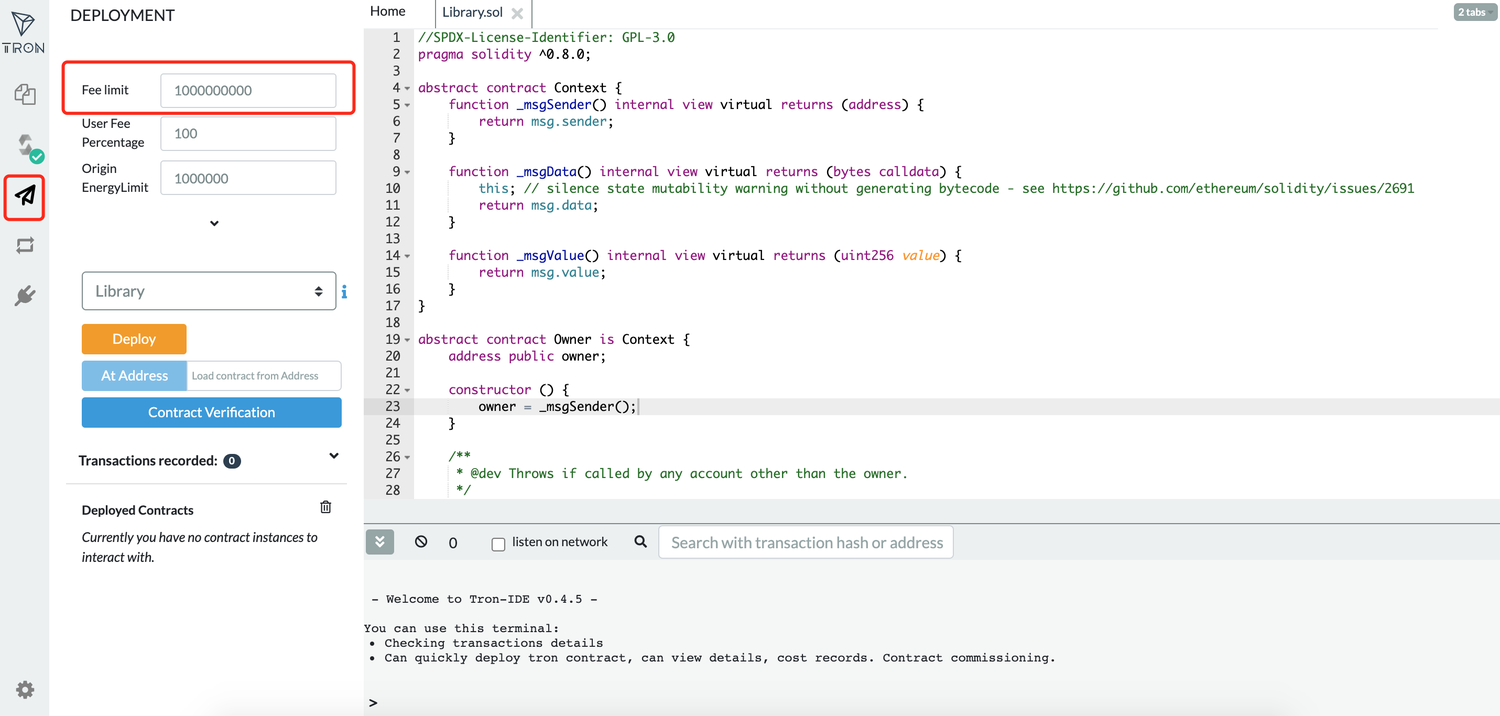
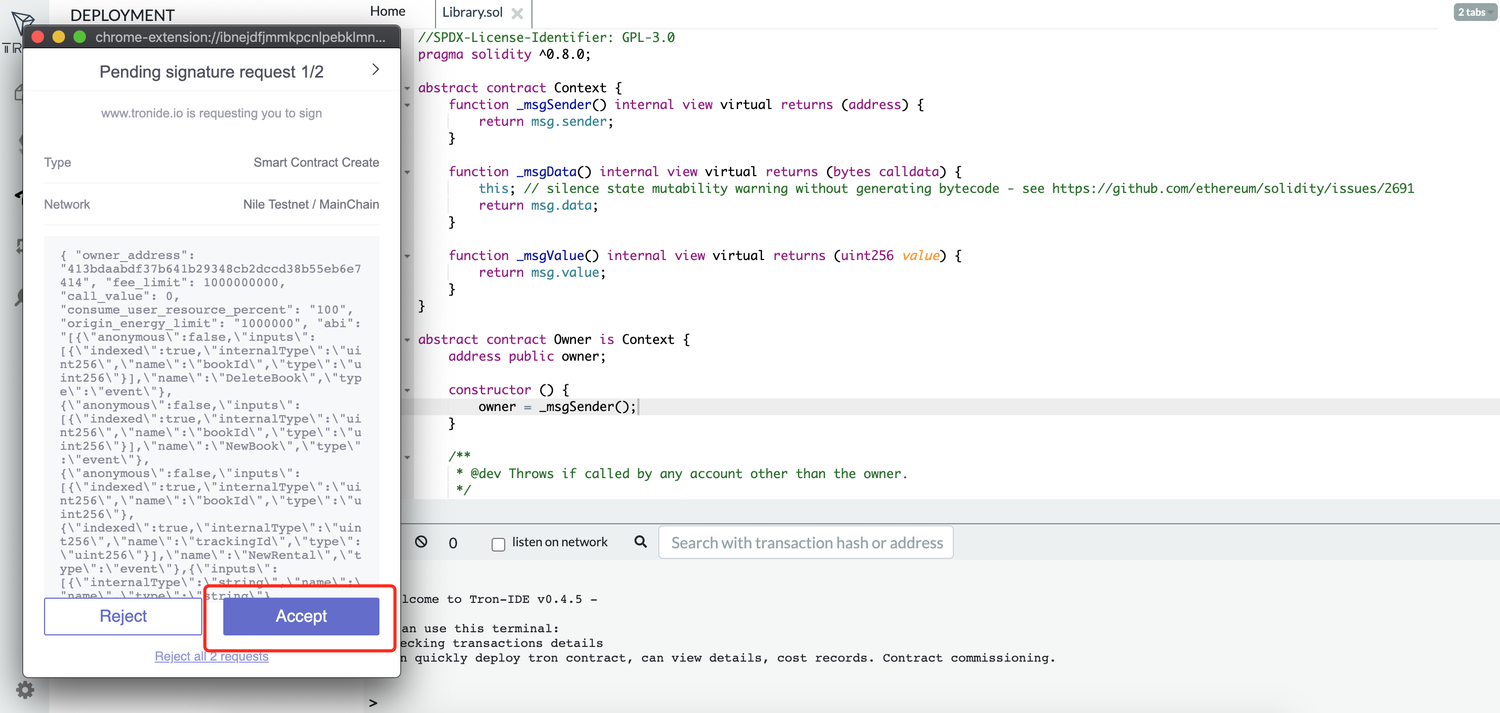
The contract that has been successfully compiled is now ready for deployment. To ensure proper deployment, you must enter the relevant feelimit in the location indicated in the figure. Here, enter 1000000000 as the feelimit. Please refer to this page for additional details on feelimit.



Build the DApp
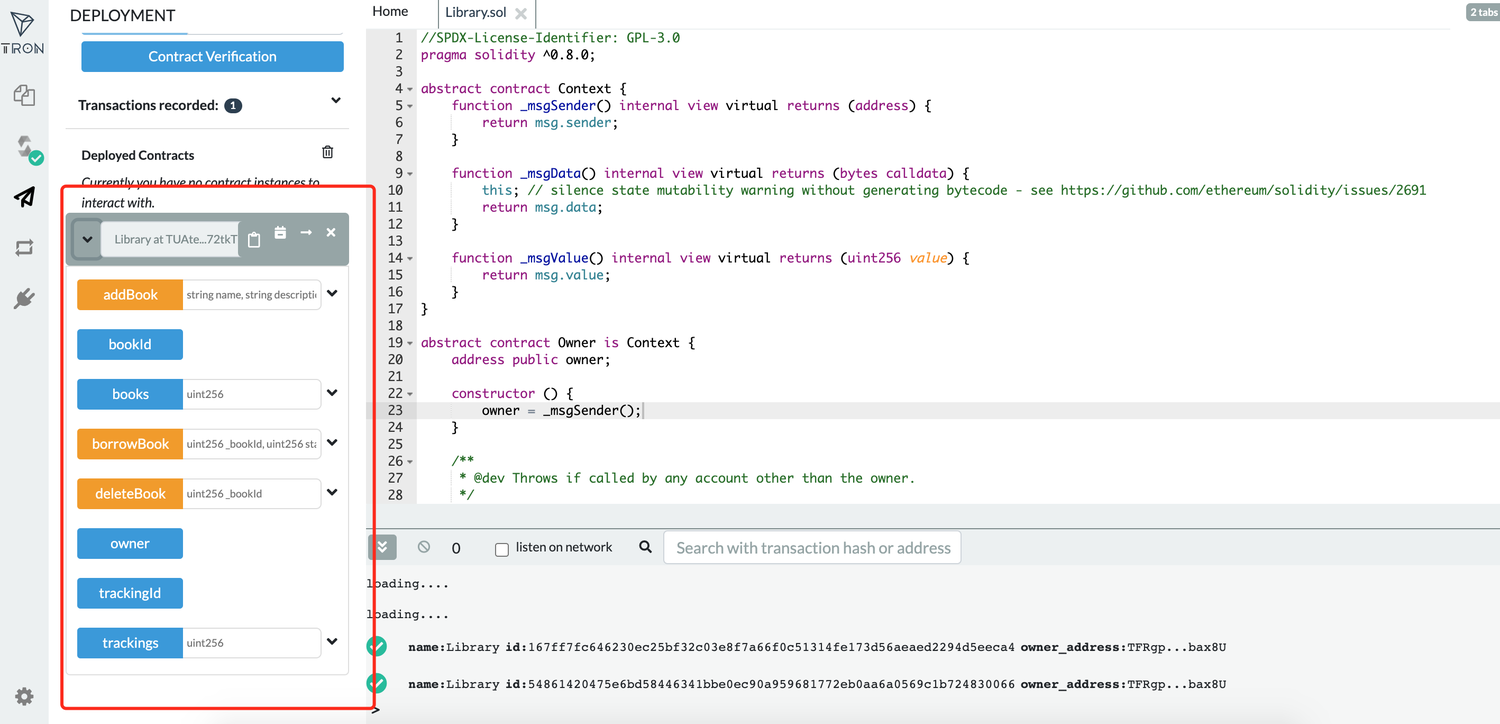
To begin, copy the contract address that was previously deployed into the libraryContractAddress variable in utils.js.
Link the UI to TronLink
The following step is to link the UI to the TronLink Chrome wallet. TronLink injects the TronWeb object into each browser page, allowing the DApp to communicate with the TRON network.
Functions
After connecting our user interface to TronLink, we need to analyze how the user interface interacts with smart contracts. As a result, a contract object must be created to represent the decentralized library smart contract.
Create the following code in dapp-ui/plugins/utils.js to retrieve the smart contract object and save it to the global variable. Then you can directly interact with the contract via the global variable.
JavaScript
export async function setLibraryContract() {
bookRentContract = await
window.tronWeb.contract().at('TMH1jAzAjCp2GdWm7hXSmhYyD3iKdpExoZ');
}
The library should have three fundamental functions:
- Add a book
- Browse available books
- Borrow a book
In index.vue, call setLibraryContract() to initialize the contract object.
JavaScript
async mounted() {
// init contract object
await setLibraryContract();
// fetch all books
const books = await fetchAllBooks();
this.posts = books;
},
Add a Book
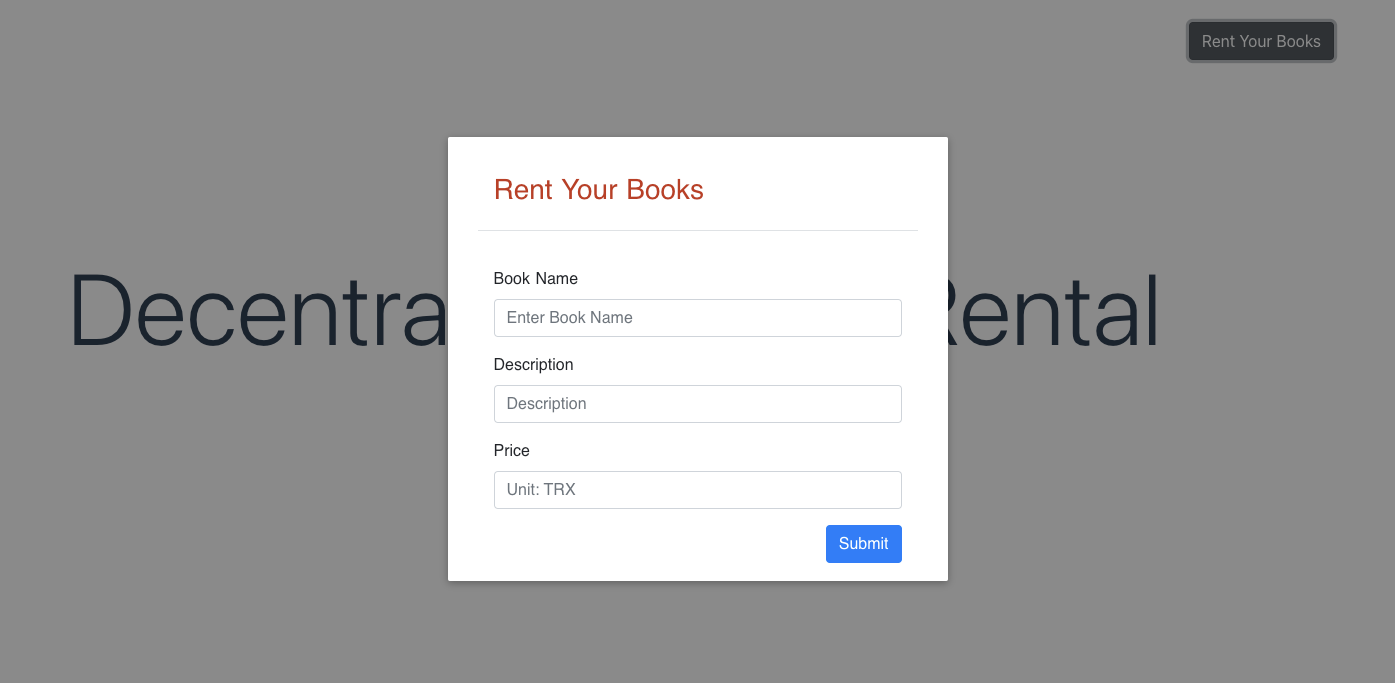
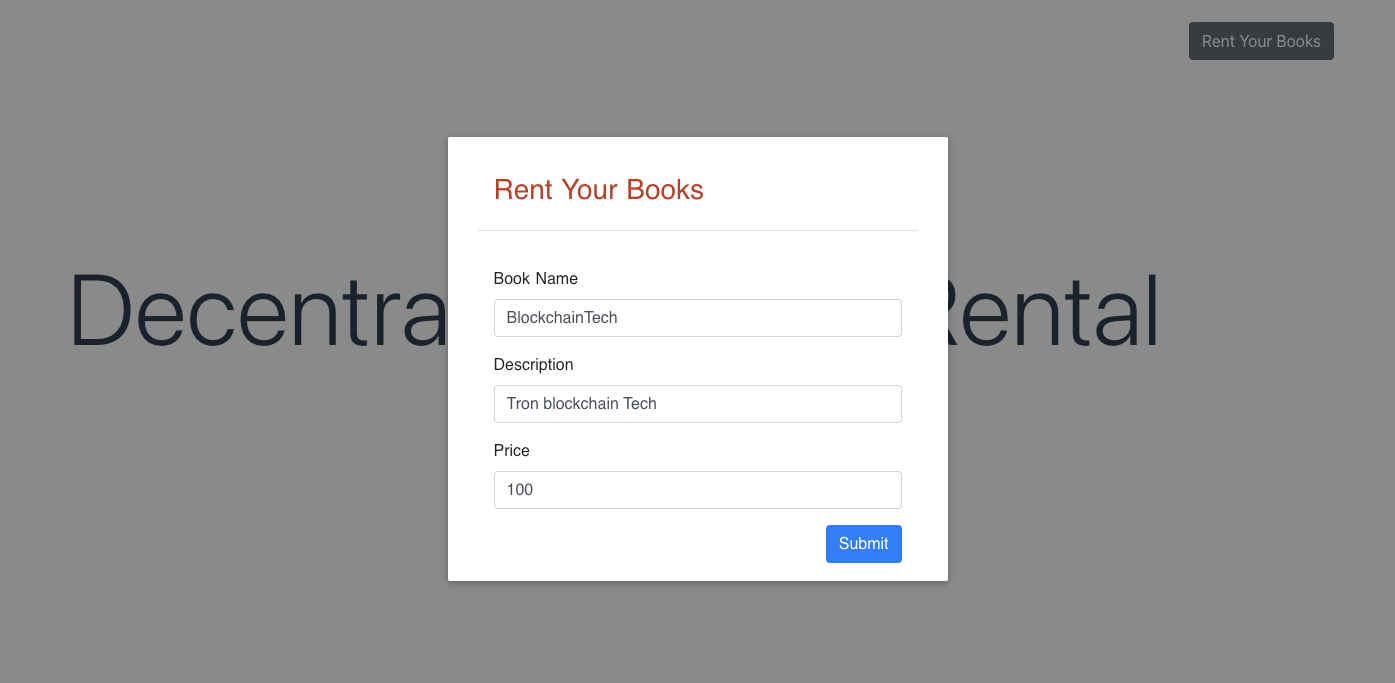
To begin, construct an add book form for users to submit information about book rentals. On the back end, it will communicate with the library contract’s addBook function.
Add the following code to dapp-ui/components/postAd() bookForm.vue’s function:
JavaScript
postAd() {
// convert price from TRX to SUN
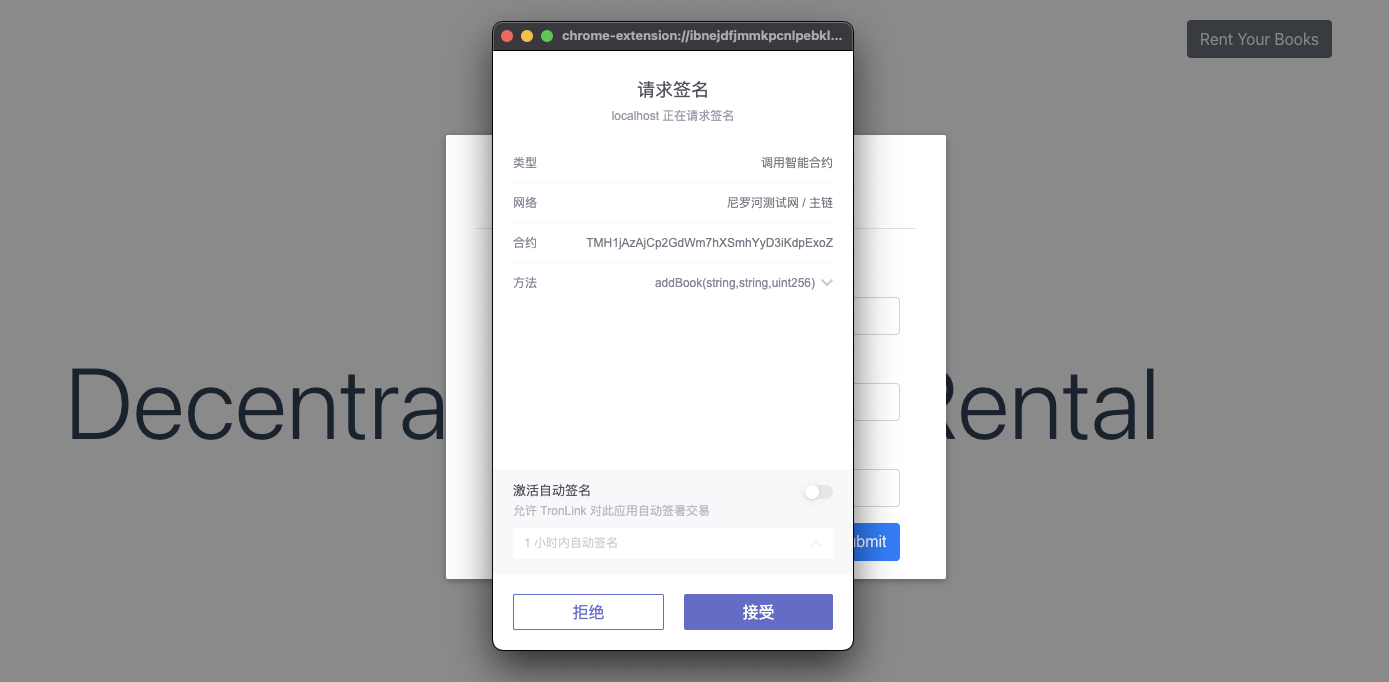
postBookInfo(this.title,this.description,tronWeb.toSun(this.price));
}
Add the following code to postBookInfo() of dapp-ui/plugins/utils.js:
JavaScript
const result = await bookRentContract.addBook(name,description,price).send({
feeLimit:100_000_000,
callValue:0,
shouldPollResponse:true
});
Browse All Available Books
The fetchAllBooks() function returns the book list, which contains a list of all available books.
Add the following code to dapp-ui/plugins/fetchAllBooks() utils.js’s function:
JavaScript
const books = [];
const bookId = await bookRentContract.bookId().call();
//iterate from 0 till bookId
for (let i = 0; i < bookId; i++){
const book = await bookRentContract.books(i).call()
if(book.name!="") // filter the deleted books
{
books.push(
{id: i,name: book.name,description: book.description,price: tronWeb.fromSun(book.price)}
)
}
}
return books
In index.vue, call fetchAllBooks() to retrieve book information and show it on the homepage.
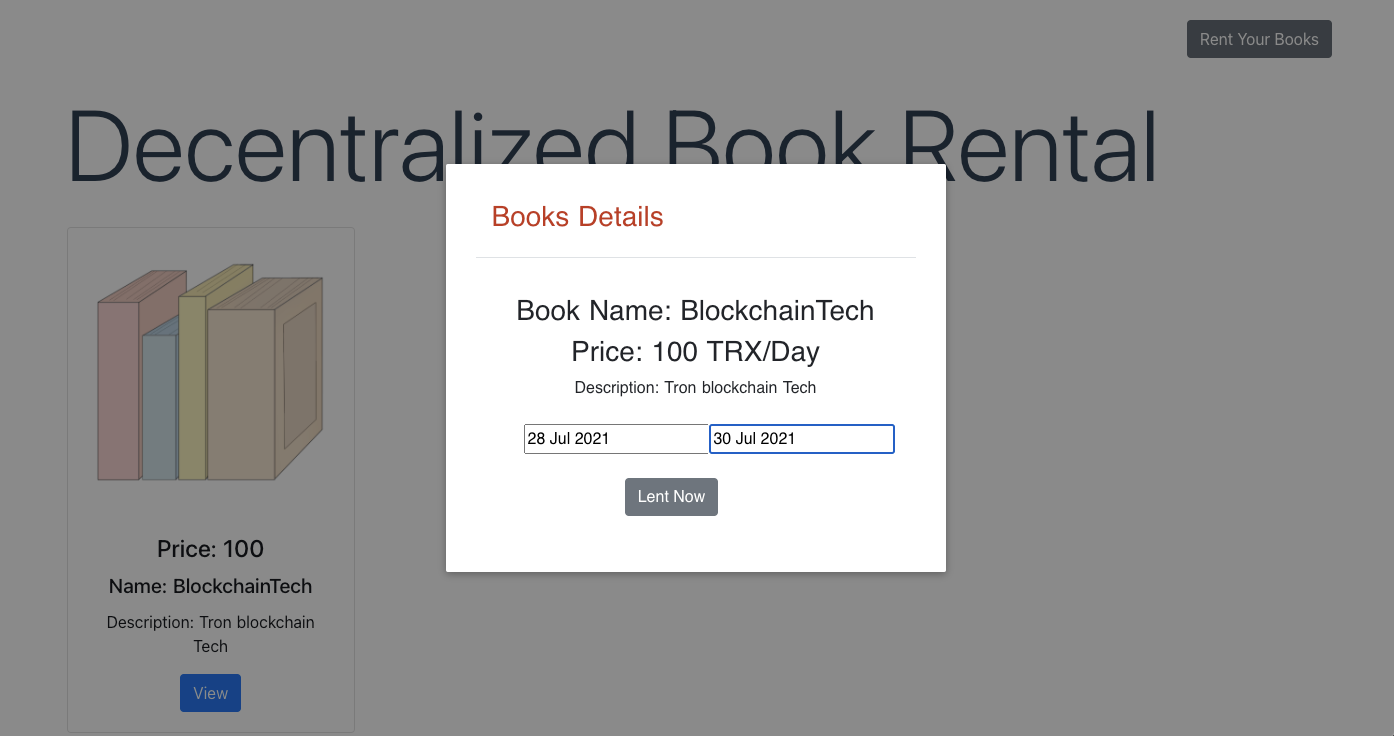
Borrow a Book
The user may borrow the book after viewing the book’s information.
In the book() function of dapp-ui/components/detailsModal.vue, add the following code:
JavaScript
// get Start date
const startDay = this.getDayOfYear(this.startDate)
// get End date
const endDay = this.getDayOfYear(this.endDate)
// price calculation
const totalPrice =tronWeb.toSun(this.propData.price) * (endDay - startDay)
// call metamask.bookProperty
borrowBook(this.propData.id, startDay, endDay, totalPrice)
dapp-ui/plugins/utils.js, add the following code to the borrowBook() function:
JavaScript
const result = await bookRentContract.borrowBook(spaceId,checkInDate,checkOutDate).send({
feeLimit:100_000_000,
callValue:totalPrice,
shouldPollResponse:true
});
The development of the library Dapp is done.
Run the DApp
Ascertain that tronLink is logged in before running the following command to start the service:
Shell
npm run dev
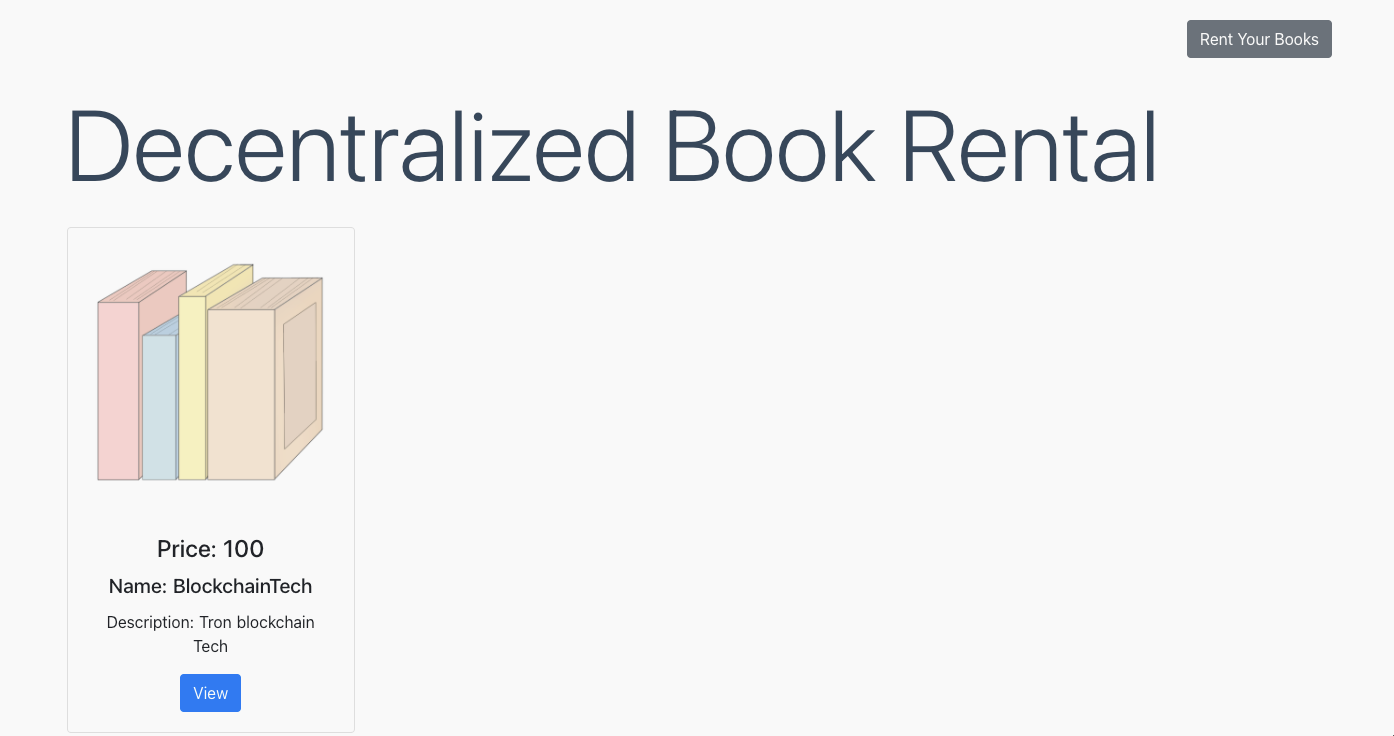
To view the front-end page, type localhost:3000 into the browser’s address bar.
Build the DApp
To begin, copy the contract address that was previously deployed into the libraryContractAddress variable in utils.js.
Link the UI to TronLink
The following step is to link the UI to the TronLink Chrome wallet. TronLink injects the TronWeb object into each browser page, allowing the DApp to communicate with the TRON network.
Functions
After connecting our user interface to TronLink, we need to analyze how the user interface interacts with smart contracts. As a result, a contract object must be created to represent the decentralized library smart contract.
Create the following code in dapp-ui/plugins/utils.js to retrieve the smart contract object and save it to the global variable. Then you can directly interact with the contract via the global variable.
JavaScript
export async function setLibraryContract() {
bookRentContract = await
window.tronWeb.contract().at('TMH1jAzAjCp2GdWm7hXSmhYyD3iKdpExoZ');
}
The library should have three fundamental functions:
- Add a book
- Browse available books
- Borrow a book
In index.vue, call setLibraryContract() to initialize the contract object.
JavaScript
async mounted() {
// init contract object
await setLibraryContract();
// fetch all books
const books = await fetchAllBooks();
this.posts = books;
},
Add a Book
To begin, construct an add book form for users to submit information about book rentals. On the back end, it will communicate with the library contract’s addBook function.
Add the following code to dapp-ui/components/postAd() bookForm.vue’s function:
JavaScript
postAd() {
// convert price from TRX to SUN
postBookInfo(this.title,this.description,tronWeb.toSun(this.price));
}
Add the following code to postBookInfo() of dapp-ui/plugins/utils.js:
JavaScript
const result = await bookRentContract.addBook(name,description,price).send({
feeLimit:100_000_000,
callValue:0,
shouldPollResponse:true
});
Browse All Available Books
The fetchAllBooks() function returns the book list, which contains a list of all available books.
Add the following code to dapp-ui/plugins/fetchAllBooks() utils.js’s function:
JavaScript
const books = [];
const bookId = await bookRentContract.bookId().call();
//iterate from 0 till bookId
for (let i = 0; i < bookId; i++){
const book = await bookRentContract.books(i).call()
if(book.name!="") // filter the deleted books
{
books.push(
{id: i,name: book.name,description: book.description,price: tronWeb.fromSun(book.price)}
)
}
}
return books
In index.vue, call fetchAllBooks() to retrieve book information and show it on the homepage.
Borrow a Book
The user may borrow the book after viewing the book’s information.
In the book() function of dapp-ui/components/detailsModal.vue, add the following code:
JavaScript
// get Start date
const startDay = this.getDayOfYear(this.startDate)
// get End date
const endDay = this.getDayOfYear(this.endDate)
// price calculation
const totalPrice =tronWeb.toSun(this.propData.price) * (endDay - startDay)
// call metamask.bookProperty
borrowBook(this.propData.id, startDay, endDay, totalPrice)
dapp-ui/plugins/utils.js, add the following code to the borrowBook() function:
JavaScript
const result = await bookRentContract.borrowBook(spaceId,checkInDate,checkOutDate).send({
feeLimit:100_000_000,
callValue:totalPrice,
shouldPollResponse:true
});
The development of the library Dapp is done.
Run the DApp
Ascertain that tronLink is logged in before running the following command to start the service:
Shell
npm run dev
To view the front-end page, type localhost:3000 into the browser’s address bar.