
Advanced
How to implement a Full Stack Hello World dApp on BSC
In this tutorial, we will guide you through the process of building a full stack “Hello World” decentralized application (dApp) on the Binance Smart Chain (BSC). This comprehensive guide will cover everything from setting up the development environment to deploying the dApp on the BSC network. Whether you are a beginner or an experienced blockchain developer, this tutorial will provide you with the knowledge and skills needed to create and deploy your own dApp on the BSC. By the end of this tutorial, you will have a solid understanding of how to build a full-stack dApp on the BSC and be able to build your own dApps with confidence.
Designed for anyone wanting to learn blockchain development, this tutorial provides a step-by-step guide on how to develop a full-stack Hello World Smart dApp that is used for storing and retrieving data from the BSC blockchain. The technology stack used in this tutorial includes Solidity, Truffle, Ganache, Web3.js, and Node js. We also cover how to deploy smart contracts on the BNB Smart Chain Testnet.
Learning Takeaways:
This tutorial will help you gain knowledge on the following learning points:
MetaMask Wallet connectivity to BSC Testnet;
Smart-contract development;
Using truffle and ganache for local development and testing;
Unit testing of smart contracts;
Deploying smart contracts on BSC Testnet;
Front-end integration with the smart contract using web3.js library;
Technology Stack Details
node v16.13.0
npm v8.1.0
Truffle v5.5.19 (core: 5.5.19)
Ganache CLI v6.12.2 (ganache-core: 2.13.2)
Solidity ^0.8.0 (solc-js)
Web3.js v1.5.3
MetaMask Wallet v10.16.1
Brief Introduction Tech Stack
Truffle Framework: set of tools for smart contract development, testing, and asset pipelining for any blockchain that uses the Ethereum Virtual Machine (EVM).
Ganache: available as both desktop application and CLI, it is a personal blockchain that can be used for local blockchain development.
Solidity: one of the most popular object-oriented high-level smart contract programming languages. For more details on Solidity, refer here.
MetaMask Wallet Browser Extension: we recommend using the Metamask Chrome extension. It is a web wallet that allows connecting the chrome browser to any valid blockchain network.
Node JS: this is used for UI or Front end development.
Web3.js: JavaScript library that allows communication with the EVM-based blockchains. This is the magic tool that turns our web application into a blockchain-enabled application.
Setting up the development environment
Install Truffle: npm install -g truffle
Install Ganache-CLI: npm install -g ganache-cli
Clone the BNBChain-Tutorial repository: git clone https://github.com/bnb-chain/bnb-chain-tutorial.git
Change the current directory: cd 01- Hello World Full Stack dApp on BSC;
Install all the dependencies (node modules): npm install
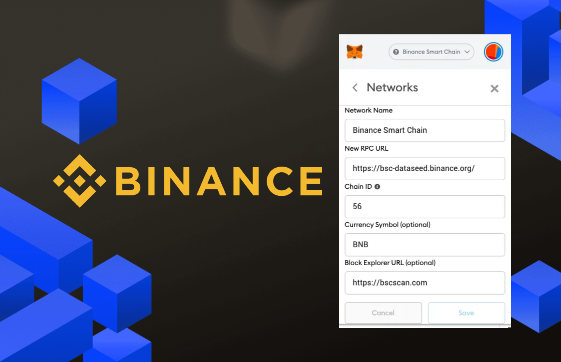
Install and configure MetaMask Chrome Extension to use with BSC Testnet. Refer here for a detailed guide.
Create a .secret file with the secret phrase of MetaMask. Refer here for details on how to get MetaMask secret phrase.
Smart Contract in Action: Compile and Deploy
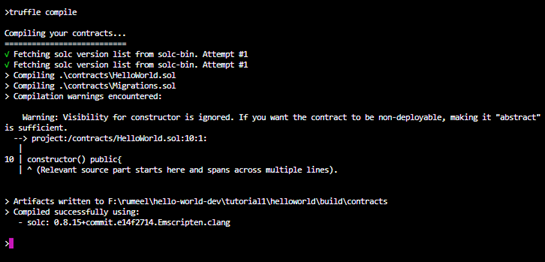
Compile Smart Contracts. Use the commandtrufflecompile to compile your smart contracts.

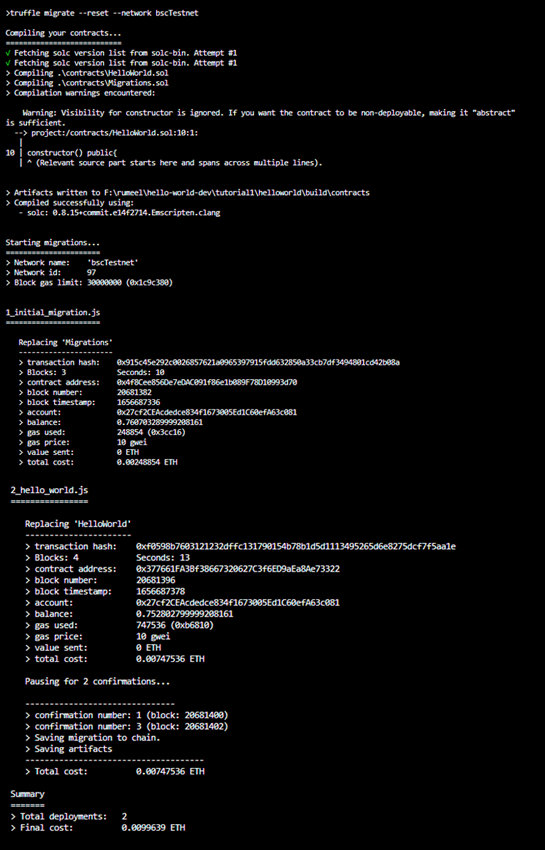
Migrate Smart Contracts. Use the following command to deploy/migrate your smart contracts onto the BSC Testnet truffle migrate --reset --network bscTestnet

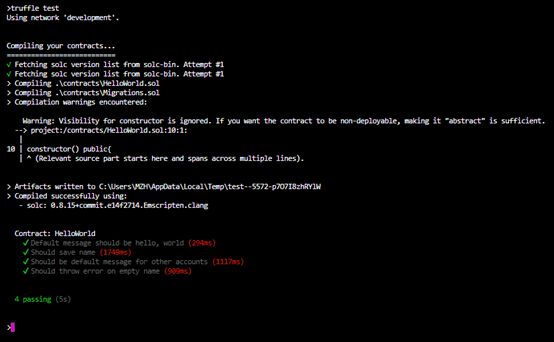
Unit Test Your Smart Contracts.
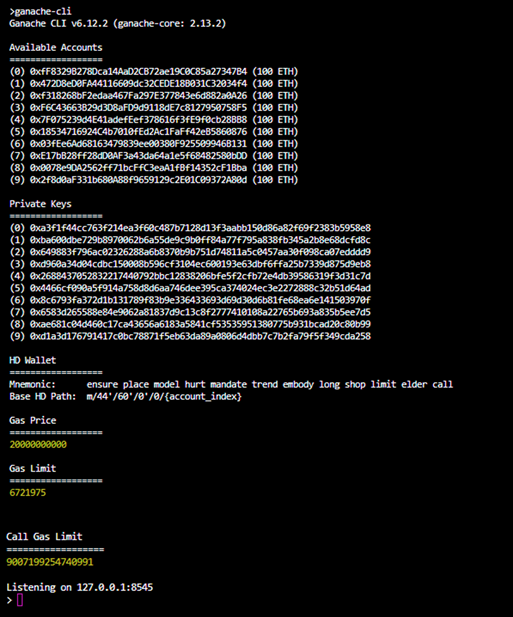
Open a terminal and move into the root directory of the project. Run the ganache-cli using the command ganache-cli.

2. Make sure that the terminal is not closed, i.e., ganache-cli is running in the background. This is important because testing is done on the local network. 3. From the root directory of the project, in a new terminal, run the command ```truffle test``` to run the tests.

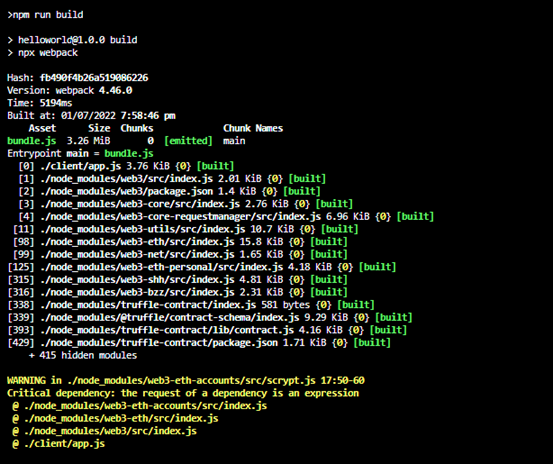
. Create the build. Run the command npm run build to create the build files for your web application using the webpack library

Run the application. Run the command npm run dev to start the application on the localhost. Note: before running the application make sure nothing is running on localhost:3000

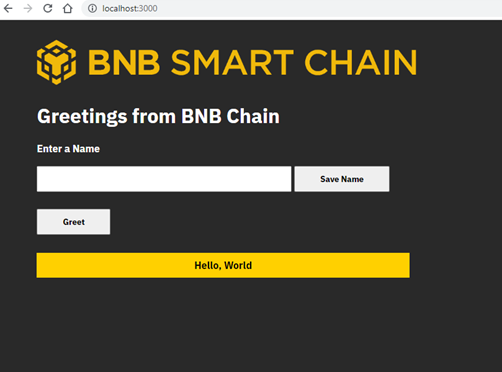
Navigate to localhost:3000 on Chrome Browser to see the dApp in action

Using the dApp
Make sure that your MetaMask wallet is correctly installed and configured to connect to BSC Testnet. Refer to the guide for details. To use the dApp successfully make sure that your MetaMask wallet is connected to the site.

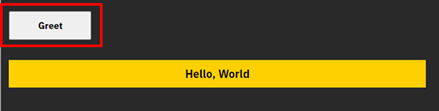
Click on Greet Button to display a message, by default it’s Hello, World.

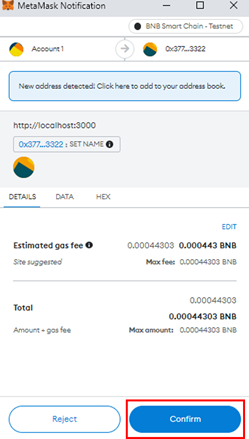
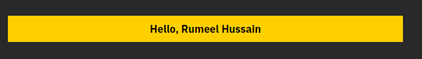
Enter a name in the input field, Click the Save Name button to save the name.