
Intermediate
How to write & deploy an NFT
In this tutorial, we will walk through creating and deploying an ERC-721 smart contract on the Goerli test network using MetaMask, Solidity, Hardhat, Pinata and Alchemy
And of course, if you have questions at any point, don’t hesitate to reach out in the Alchemy Discord or visit Alchemy’s NFT API docs!
STEP 1: CONNECT TO THE ETHEREUM NETWORK
There are a bunch of ways to make requests to the Ethereum blockchain, but to make things easy, we’ll use a free account on Alchemy, a blockchain developer platform and API that allows us to communicate with the Ethereum chain without having to run our own nodes.
In this tutorial, we’ll also take advantage of Alchemy’s developer tools for monitoring and analytics to understand what’s going on under the hood in our smart contract deployment. If you don’t already have an Alchemy account, you can sign up for free here.
STEP 2: CREATE YOUR APP (AND API KEY)
Once you’ve created an Alchemy account, you can generate an API key by creating an app. This will allow us to make requests to the Goerli test network. Check out this guide if you’re curious to learn more about test networks.
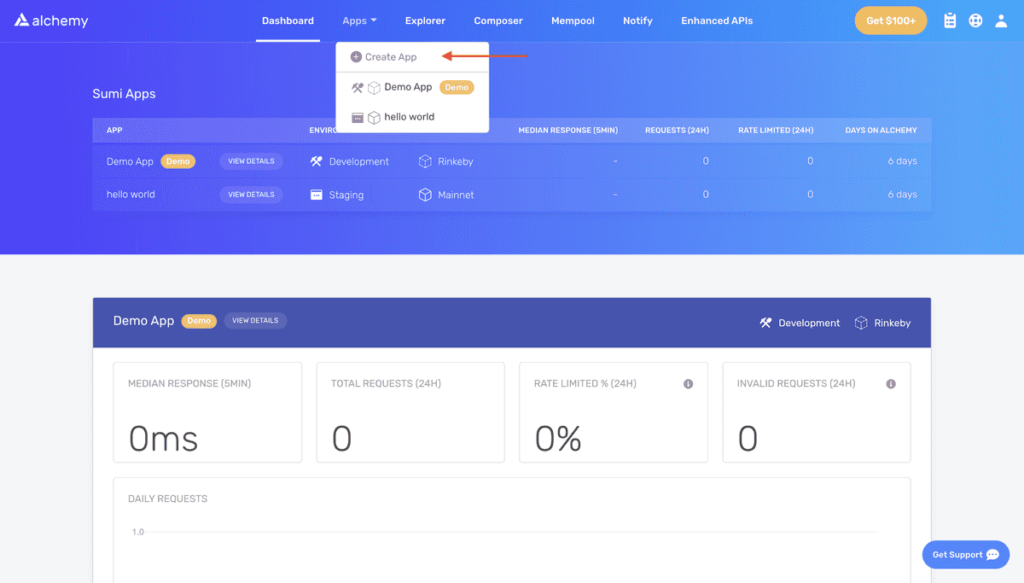
1. Navigate to the “Create App” page in your Alchemy Dashboard by hovering over “Apps” in the nav bar and clicking “Create App”

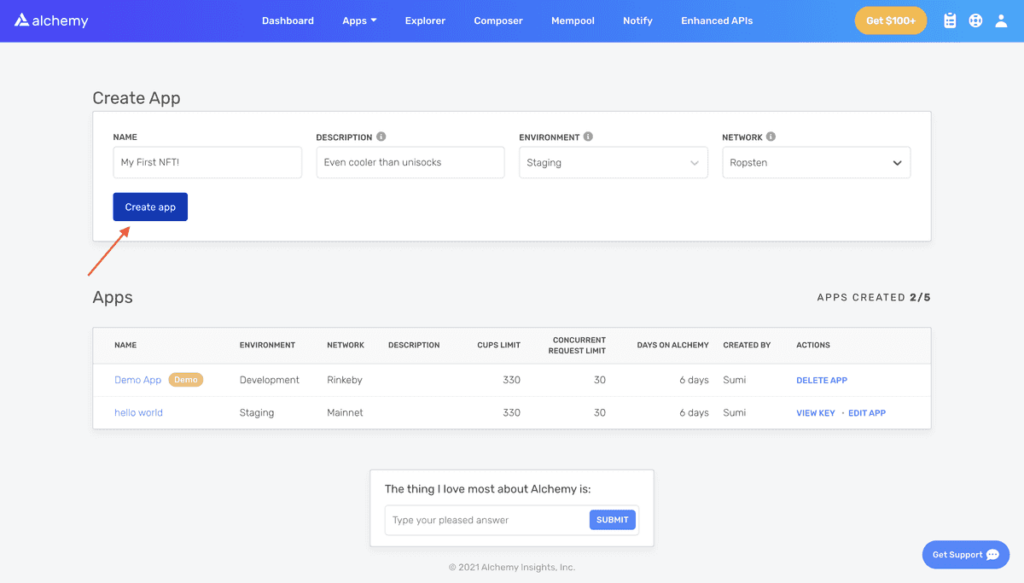
2. Name your app (we chose “My First NFT!”), offer a short description, select “Ethereum” for the Chain, and choose “Goerli” for your network. Since the merge the other testnets have been deprecated.

STEP 3: CREATE AN ETHEREUM ACCOUNT (ADDRESS)
We need an Ethereum account to send and receive transactions. For this tutorial, we’ll use MetaMask, a virtual wallet in the browser used to manage your Ethereum account address. If you want to understand more about how transactions on Ethereum work, check out this page from the Ethereum foundation.
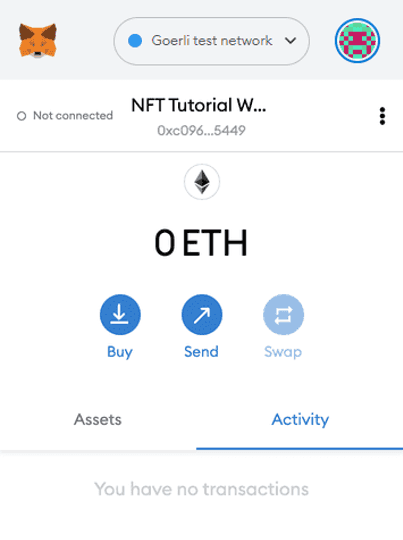
You can download and create a MetaMask account for free here. When you are creating an account, or if you already have an account, make sure to switch over to the “Goerli Test Network” in the upper right (so that we’re not dealing with real money).

STEP 4: ADD ETHER FROM A FAUCET
In order to deploy our smart contract to the test network, we’ll need some fake ETH. To get ETH you can go to the Goerli Faucet hosted by Alchemy, log in and enter your account address, click “Send Me ETH”. You should see ETH in your MetaMask account soon after!
STEP 5: CHECK YOUR BALANCE
To double check our balance is there, let’s make an eth_getBalance request using Alchemy’s composer tool. This will return the amount of ETH in our wallet. After you input your MetaMask account address and click “Send Request”, you should see a response like this:
1`{"jsonrpc": "2.0", "id": 0, "result": "0xde0b6b3a7640000"}`2
Note This result is in wei, not ETH. Wei is used as the smallest denomination of ether. The conversion from wei to ETH is 1 eth = 1018 wei. So if we convert 0xde0b6b3a7640000 to decimal we get 1*1018 wei, which equals 1 ETH.
Phew! Our fake money is all there.
STEP 6: INITIALIZE OUR PROJECT
First, we’ll need to create a folder for our project. Navigate to your command line and type:
1mkdir my-nft2cd my-nft3
Now that we’re inside our project folder, we’ll use npm init to initialize the project. If you don’t already have npm installed, follow these instructions (we’ll also need Node.js, so download that too!).
1npm init2
It doesn’t really matter how you answer the installation questions; here is how we did it for reference:
1package name: (my-nft)2version: (1.0.0)3description: My first NFT!4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/thesuperb1/Desktop/my-nft/package.json:11
12{13 "name": "my-nft",14 "version": "1.0.0",15 "description": "My first NFT!",16 "main": "index.js",17 "scripts": {18 "test": "echo \"Error: no test specified\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}23
Approve the package.json, and we’re good to go!
STEP 7: INSTALL HARDHAT
Hardhat is a development environment to compile, deploy, test, and debug your Ethereum software. It helps developers when building smart contracts and dapps locally before deploying to the live chain.
Inside our my-nft project run:
1npm install --save-dev hardhat2
Check out this page for more details on installation instructions.
STEP 8: CREATE HARDHAT PROJECT
Inside our project folder run:
1npx hardhat2
You should then see a welcome message and option to select what you want to do. Select “create an empty hardhat.config.js”:
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y8889👷 Welcome to Hardhat v2.0.11 👷10? What do you want to do? …11Create a sample project12❯ Create an empty hardhat.config.js13Quit14 Show all
This will generate a hardhat.config.js file for us which is where we’ll specify all of the set up for our project (on step 13).
STEP 9: ADD PROJECT FOLDERS
To keep our project organized, we’ll create two new folders. Navigate to the root directory of your project in your command line and type:
1mkdir contracts2mkdir scripts3
-
contracts/ is where we’ll keep our NFT smart contract code
-
scripts/ is where we’ll keep scripts to deploy and interact with our smart contract
STEP 10: WRITE OUR CONTRACT
Now that our environment is set up, on to more exciting stuff: writing our smart contract code!
Open up the my-nft project in your favorite editor (we like VSCode). Smart contracts are written in a language called Solidity which is what we will use to write our MyNFT.sol smart contract.
1. Navigate to the contracts folder and create a new file called MyNFT.sol
2. Below is our NFT smart contract code, which we based on the OpenZeppelin library’s ERC-721 implementation. Copy and paste the contents below into your MyNFT.sol file.
1//Contract based on [https://docs.openzeppelin.com/contracts/3.x/erc721](https://docs.openzeppelin.com/contracts/3.x/erc721)2// SPDX-License-Identifier: MIT3pragma solidity ^0.8.0;4
5import "@openzeppelin/contracts/token/ERC721/ERC721.sol";6import "@openzeppelin/contracts/utils/Counters.sol";7import "@openzeppelin/contracts/access/Ownable.sol";8import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";9
10contract MyNFT is ERC721URIStorage, Ownable {11 using Counters for Counters.Counter;12 Counters.Counter private _tokenIds;13
14 constructor() ERC721("MyNFT", "NFT") {}15
16 function mintNFT(address recipient, string memory tokenURI)17 public onlyOwner18 returns (uint256)19 {20 _tokenIds.increment();21
22 uint256 newItemId = _tokenIds.current();23 _mint(recipient, newItemId);24 _setTokenURI(newItemId, tokenURI);25
26 return newItemId;27 }28}29
Show all
3. Because we are inheriting classes from the OpenZeppelin contracts library, in your command line run
npm install @openzeppelin/contracts
to install the library into our folder.
So, what does this code do exactly? Let’s break it down, line-by-line.
At the top of our smart contract, we import three OpenZeppelin smart contract classes:
-
@openzeppelin/contracts/token/ERC721/ERC721.sol contains the implementation of the ERC-721 standard, which our NFT smart contract will inherit. (To be a valid NFT, your smart contract must implement all the methods of the ERC-721 standard.) To learn more about the inherited ERC-721 functions, check out the interface definition here.
-
@openzeppelin/contracts/utils/Counters.sol provides counters that can only be incremented or decremented by one. Our smart contract uses a counter to keep track of the total number of NFTs minted and set the unique ID on our new NFT. (Each NFT minted using a smart contract must be assigned a unique ID—here our unique ID is just determined by the total number of NFTs in existence. For example, the first NFT we mint with our smart contract has an ID of “1,” our second NFT has an ID of “2,” etc.)
-
@openzeppelin/contracts/access/Ownable.sol sets up access control on our smart contract, so only the owner of the smart contract (you) can mint NFTs. (Note, including access control is entirely a preference. If you’d like anyone to be able to mint an NFT using your smart contract, remove the word Ownable on line 10 and onlyOwner on line 17.)
After our import statements, we have our custom NFT smart contract, which is surprisingly short — it only contains a counter, a constructor, and single function! This is thanks to our inherited OpenZeppelin contracts, which implement most of the methods we need to create an NFT, such as ownerOf which returns the owner of the NFT, and transferFrom, which transfers ownership of the NFT from one account to another.
In our ERC-721 constructor, you’ll notice we pass 2 strings, “MyNFT” and “NFT.” The first variable is the smart contract’s name, and the second is its symbol. You can name each of these variables whatever you wish!
Finally, we have our function mintNFT(address recipient, string memory tokenURI) that allows us to mint an NFT! You’ll notice this function takes in two variables:
-
address recipientspecifies the address that will receive your freshly minted NFT -
string memory tokenURIis a string that should resolve to a JSON document that describes the NFT’s metadata. An NFT’s metadata is really what brings it to life, allowing it to have configurable properties, such as a name, description, image, and other attributes. In part 2 of this tutorial, we will describe how to configure this metadata.
mintNFT calls some methods from the inherited ERC-721 library, and ultimately returns a number that represents the ID of the freshly minted NFT.
STEP 11: CONNECT METAMASK & ALCHEMY TO YOUR PROJECT
Now that we’ve created a MetaMask wallet, Alchemy account, and written our smart contract, it’s time to connect the three.
Every transaction sent from your virtual wallet requires a signature using your unique private key. To provide our program with this permission, we can safely store our private key (and Alchemy API key) in an environment file.
To learn more about sending transactions, check out this tutorial on sending transactions using web3.
First, install the dotenv package in your project directory:
1npm install dotenv --save2
Then, create a .env file in the root directory of our project, and add your MetaMask private key and HTTP Alchemy API URL to it.
-
Follow these instructions to export your private key from MetaMask
-
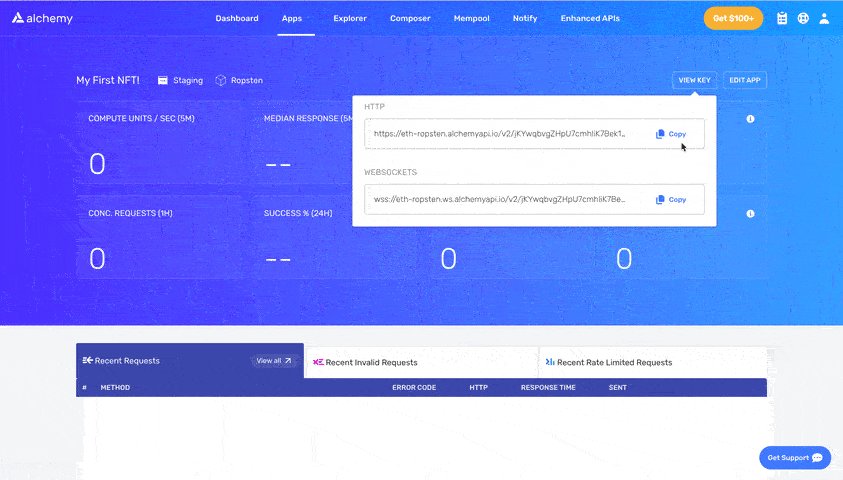
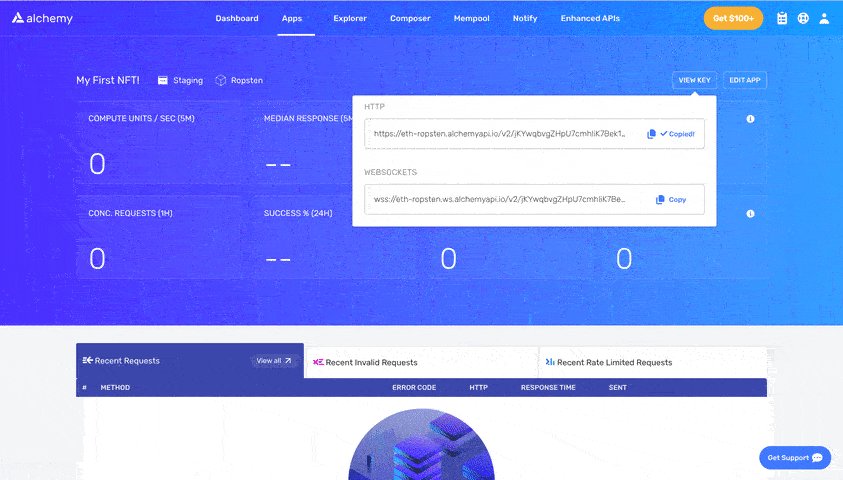
See below to get HTTP Alchemy API URL and copy it to your clipboard

Your .env should now look like this:
1API_URL="https://eth-goerli.g.alchemy.com/v2/your-api-key"2PRIVATE_KEY="your-metamask-private-key"3
To actually connect these to our code, we’ll reference these variables in our hardhat.config.js file in step 13.
Don’t commit .env! Please make sure never to share or expose your .env file with anyone, as you are compromising your secrets in doing so. If you are using version control, add your .env to a gitignore file.
STEP 12: INSTALL ETHERS.JS
Ethers.js is a library that makes it easier to interact and make requests to Ethereum by wrapping standard JSON-RPC methods with more user friendly methods.
Hardhat makes it super easy to integrate Plugins for additional tooling and extended functionality. We’ll be taking advantage of the Ethers plugin for contract deployment (Ethers.js has some super clean contract deployment methods).
In your project directory type:
1npm install --save-dev @nomiclabs/hardhat-ethers ethers@^5.0.02
We’ll also require ethers in our hardhat.config.js in the next step.
STEP 13: UPDATE HARDHAT.CONFIG.JS
We’ve added several dependencies and plugins so far, now we need to update hardhat.config.js so that our project knows about all of them.
Update your hardhat.config.js to look like this:
1/**2* @type import('hardhat/config').HardhatUserConfig3*/4require('dotenv').config();5require("@nomiclabs/hardhat-ethers");6const { API_URL, PRIVATE_KEY } = process.env;7module.exports = {8 solidity: "0.8.1",9 defaultNetwork: "goerli",10 networks: {11 hardhat: {},12 goerli: {13 url: API_URL,14 accounts: [`0x${PRIVATE_KEY}`]15 }16 },17}18
Show all
STEP 14: COMPILE OUR CONTRACT
To make sure everything is working so far, let’s compile our contract. The compile task is one of the built-in hardhat tasks.
From the command line run:
1npx hardhat compile2
You might get a warning about SPDX license identifier not provided in source file , but no need to worry about that — hopefully everything else looks good! If not, you can always message in the Alchemy discord.
STEP 15: WRITE OUR DEPLOY SCRIPT
Now that our contract is written and our configuration file is good to go, it’s time to write our contract deploy script.
Navigate to the scripts/ folder and create a new file called deploy.js, adding the following contents to it:
1async function main() {2 const MyNFT = await ethers.getContractFactory("MyNFT")3
4 // Start deployment, returning a promise that resolves to a contract object5 const myNFT = await MyNFT.deploy()6 await myNFT.deployed()7 console.log("Contract deployed to address:", myNFT.address)8}9
10main()11 .then(() => process.exit(0))12 .catch((error) => {13 console.error(error)14 process.exit(1)15 })16
Show all Copy
Hardhat does an amazing job of explaining what each of these lines of code does in their Contracts tutorial, we’ve adopted their explanations here.
1const MyNFT = await ethers.getContractFactory("MyNFT");2
A ContractFactory in ethers.js is an abstraction used to deploy new smart contracts, so MyNFT here is a factory for instances of our NFT contract. When using the hardhat-ethers plugin ContractFactory and Contract instances are connected to the first signer by default.
1const myNFT = await MyNFT.deploy();2
Calling deploy() on a ContractFactory will start the deployment, and return a Promise that resolves to a Contract. This is the object that has a method for each of our smart contract functions.
STEP 16: DEPLOY OUR CONTRACT
We’re finally ready to deploy our smart contract! Navigate back to the root of your project directory, and in the command line run:
1npx hardhat --network goerli run scripts/deploy.js2
You should then see something like:
1Contract deployed to address: 0x4C5266cCc4b3F426965d2f51b6D910325a0E76502
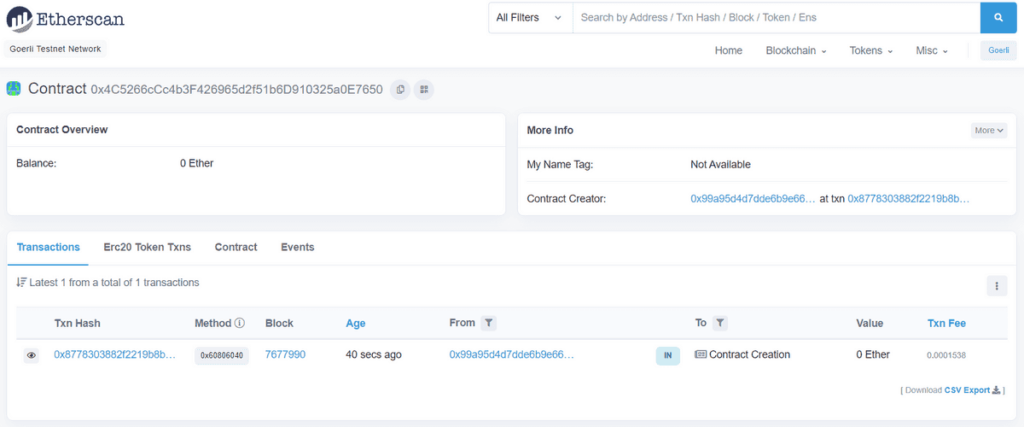
If we go to the Goerli etherscan and search for our contract address we should be able to see that it has been deployed successfully. If you can’t see it immediately, please wait a while as it can take some time. The transaction will look something like this:

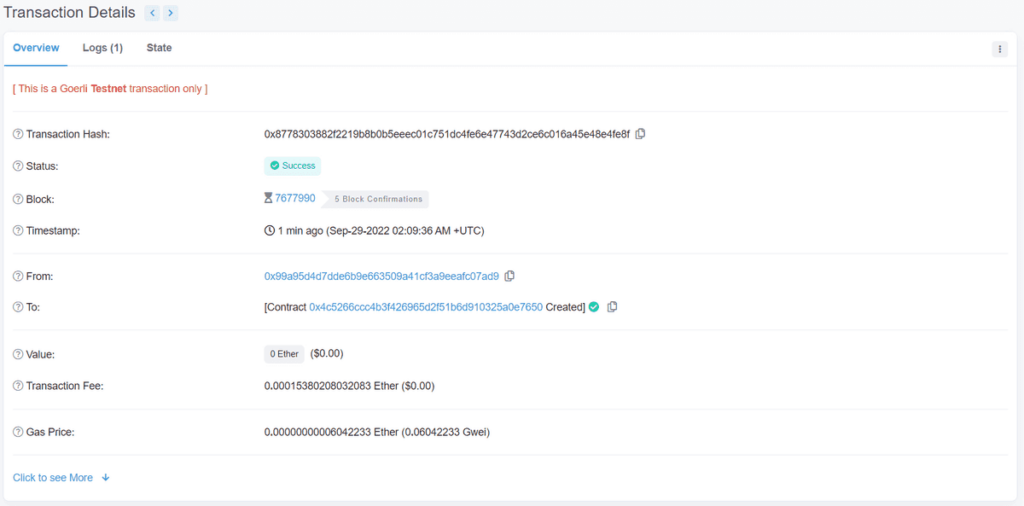
The From address should match your MetaMask account address and the To address will say “Contract Creation.” If we click into the transaction, we’ll see our contract address in the To field:

Yasssss! You just deployed your NFT smart contract to the Ethereum (testnet) chain!
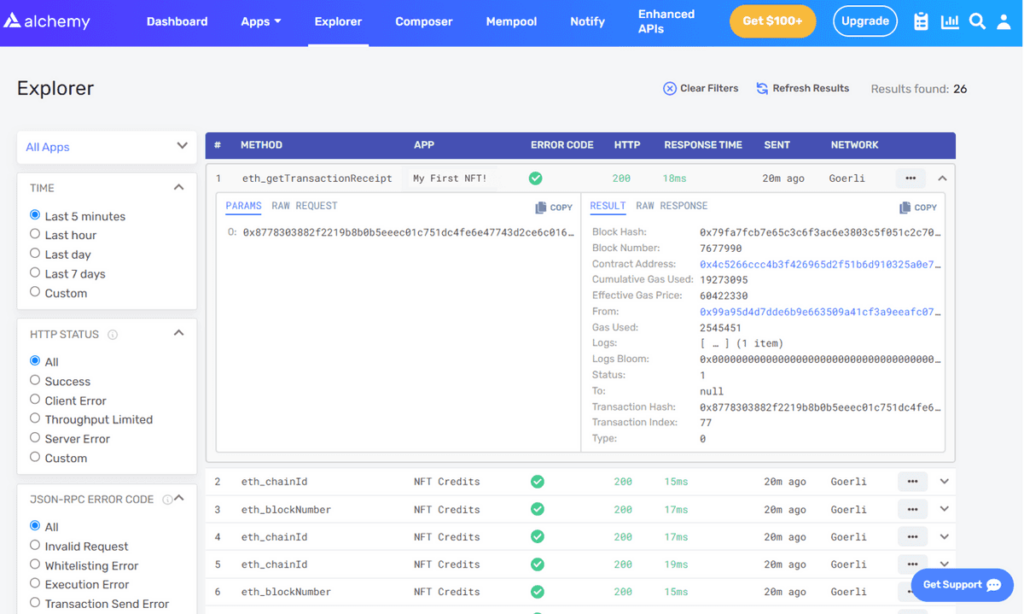
To understand what’s going on under the hood, let’s navigate to the Explorer tab in our Alchemy dashboard. If you have multiple Alchemy apps make sure to filter by app and select “MyNFT”.

Here you’ll see a handful of JSON-RPC calls that Hardhat/Ethers made under the hood for us when we called the .deploy() function. Two important ones to call out here are eth_sendRawTransaction, which is the request to actually write our smart contract onto the Goerli chain, and eth_getTransactionByHash which is a request to read information about our transaction given the hash (a typical pattern when sending transactions). To learn more about sending transactions, check out this tutorial on sending transactions using Web3.
