
Intermediate
Deploying an Ethereum Smart Contract on Harmony
In this tutorial, we will go over the steps for deploying an Ethereum smart contract on the Harmony blockchain. We will cover three different methods for doing so: using Ethereum Remix, using Remix IDE Harmony, and using web3.js. We will also provide the necessary code for a simple smart contract called Counter, which increments and decrements a counter and allows for the addition of funds. By following these steps, Ethereum developers will be able to easily deploy their smart contracts on the Harmony blockchain.

Copy and paste the code below to Counter.sol file.
pragma solidity >=0.4.22 <0.8.0;
contract Counter {
uint256 private count = 0;
uint256 moneyStored = 0;
function incrementCounter() public {
count += 1;
}
function decrementCounter() public {
count -= 1;
}
function addMoney() payable public {
moneyStored += msg.value;
}
function getCount() public view returns (uint256) {
return count;
}
function getMoneyStored() public view returns (uint256){
return moneyStored;
}
}
Compiling

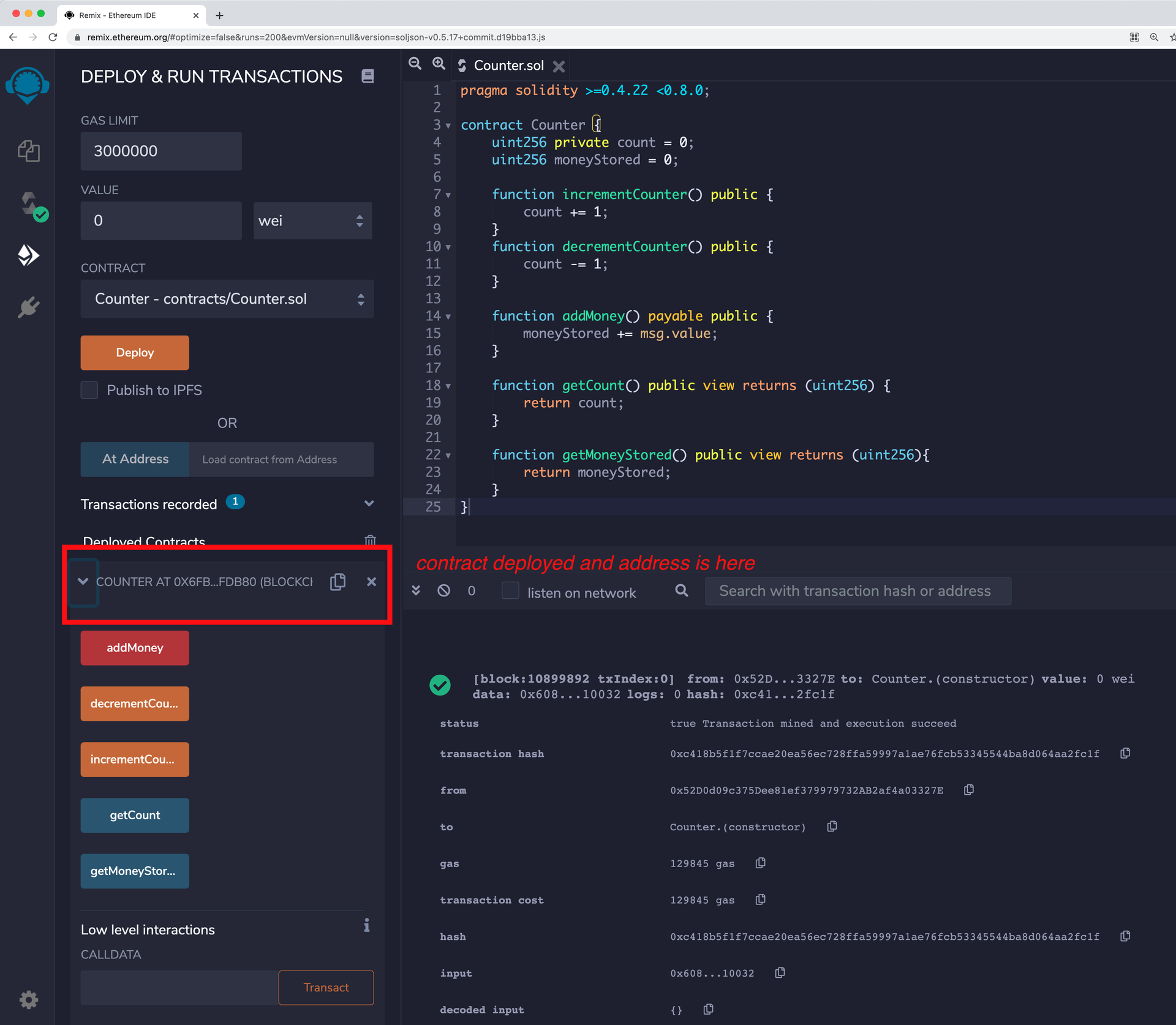
Deploying
If you want to deploy the contract to a live network like Harmony Testnet or Mainnet, configure your metamask by adding the required Harmony networks using this guide.


2. Using Remix IDE Harmony
Open Harmony Remix IDE in your browser.
Writing your Smart Contract
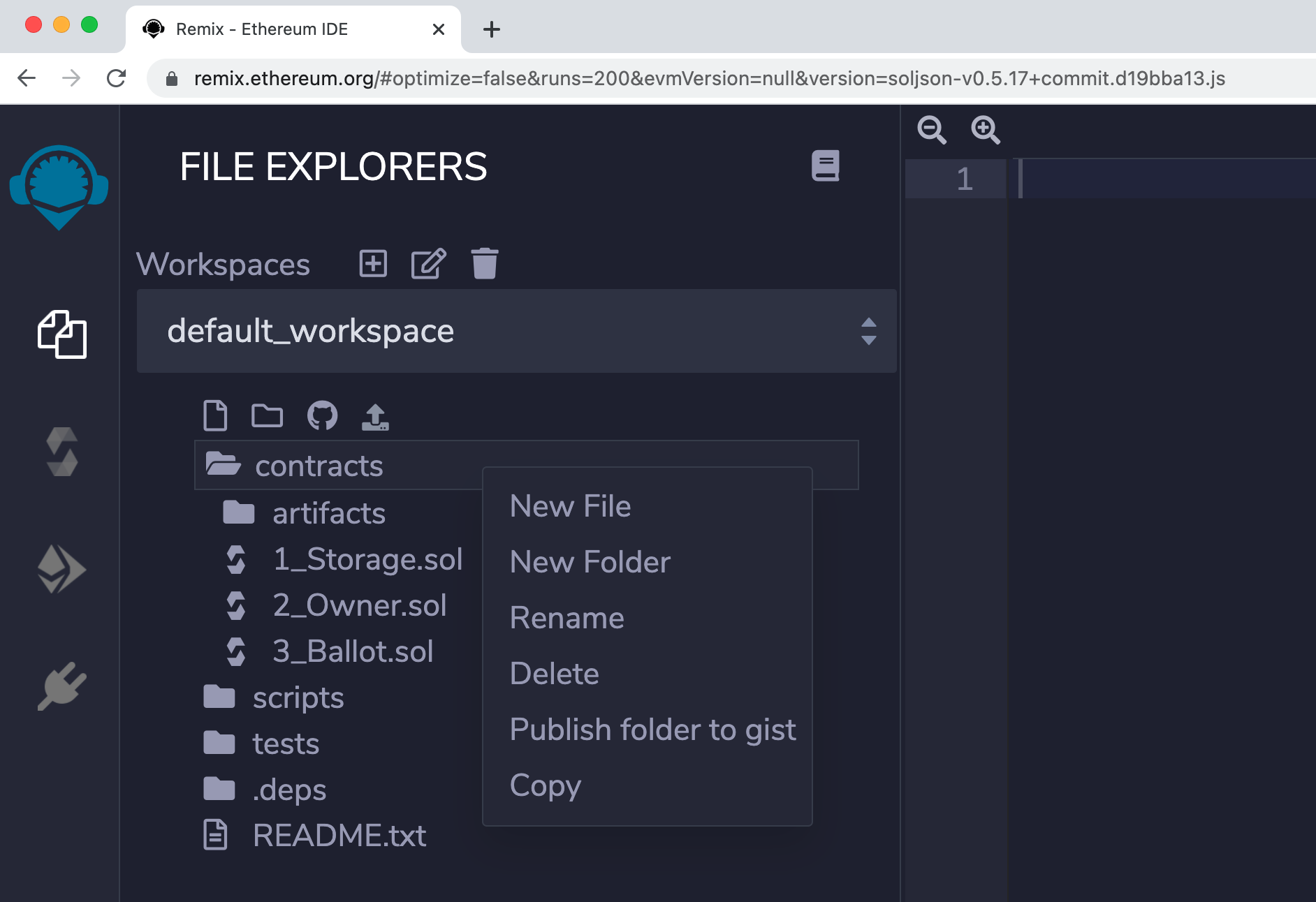
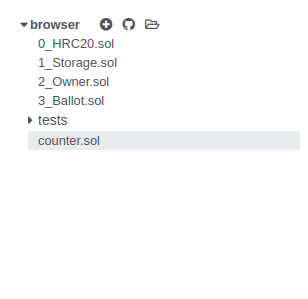
On opening the IDE, in the left panel, click the “+” icon to create a new solidity file:

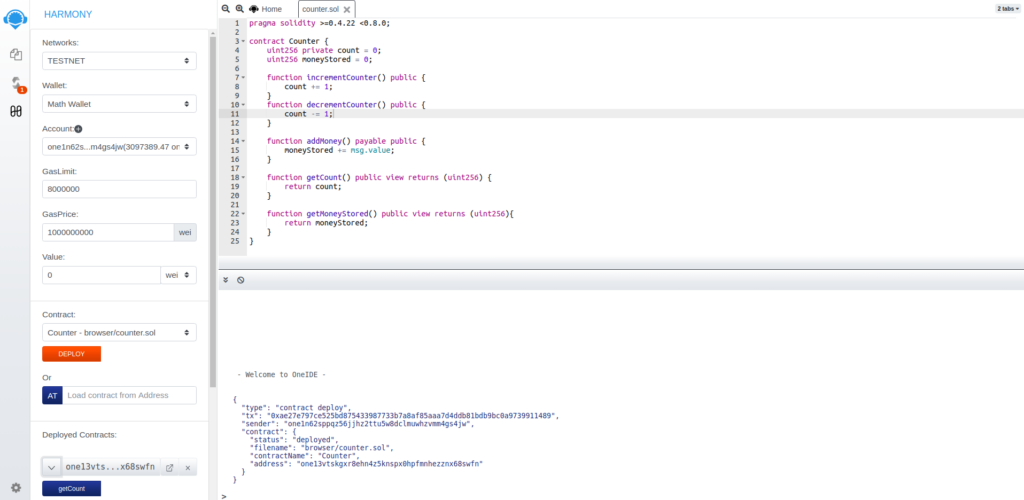
Now click on the new file in the navigation panel, if not opened already. Now start writing your code in the window opened on the right hand side. For this demo we are going to use a simple counter smart contract:

Following is the code used in the demo image above
pragma solidity >=0.4.22 <0.8.0;
contract Counter {
uint256 private count = 0;
uint256 moneyStored = 0;
function incrementCounter() public {
count += 1;
}
function decrementCounter() public {
count -= 1;
}
function addMoney() payable public {
moneyStored += msg.value;
}
function getCount() public view returns (uint256) {
return count;
}
function getMoneyStored() public view returns (uint256){
return moneyStored;
}
}
Compiling
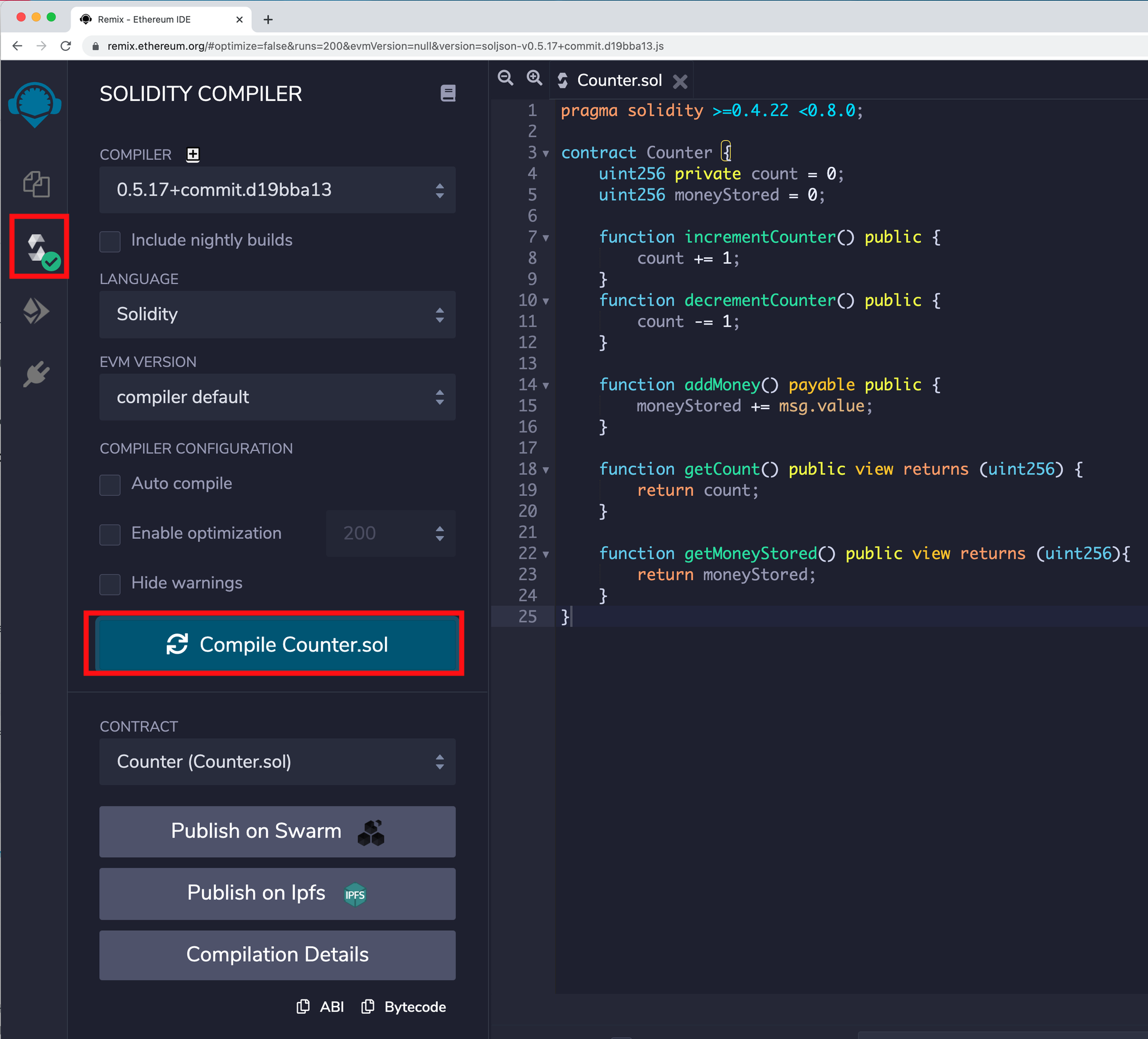
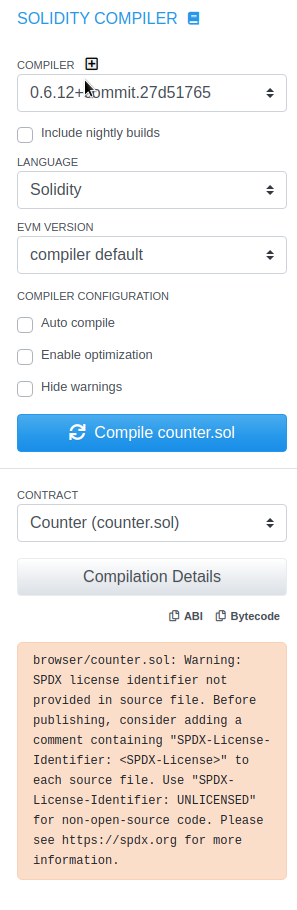
In the left navigation bar select “Solidity Compiler”. In the new window choose the solidity version and modify other settings if required. Finally, click on the Compile button to compile your solidity code:

Deployment
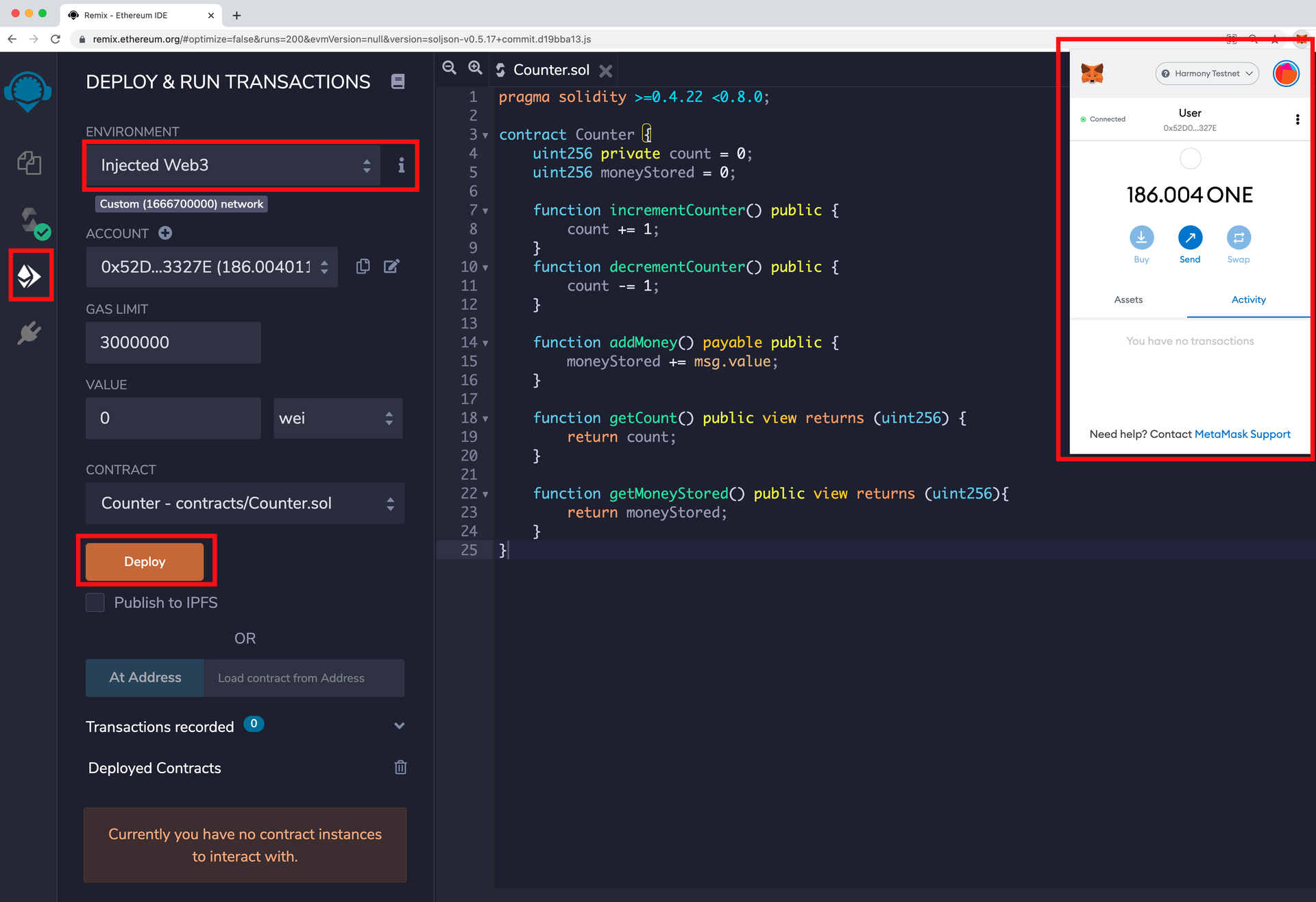
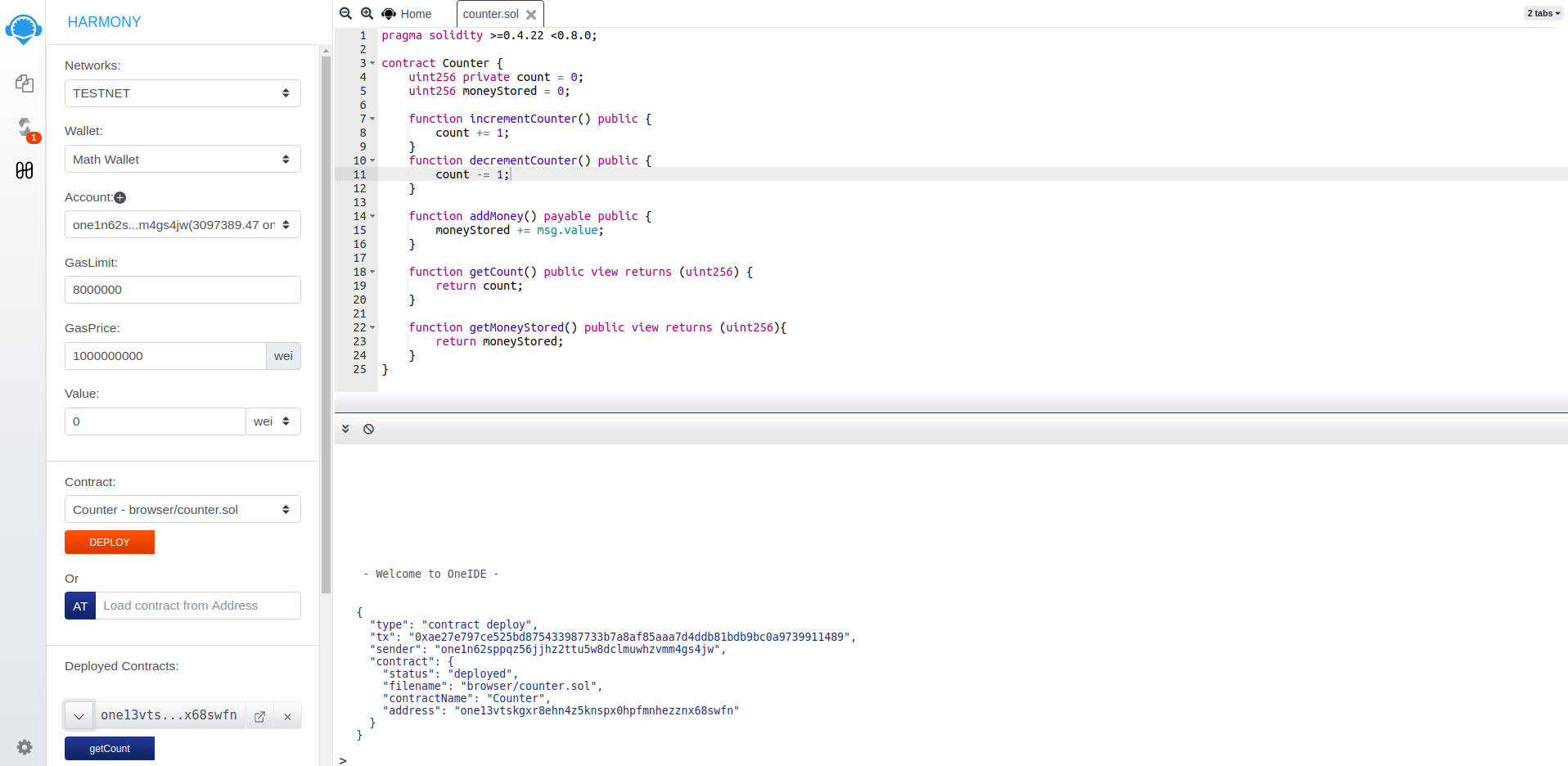
After successful compilation, go to the navigation panel once again and click on the “Harmony” button. Now in the new panel, select the network to deploy on, and choose and connect to your desired wallet. For this demo, we are using Math Wallet. Now click on “Deploy” to deploy your smart contract to Harmony Network:

Using Web3
This guide walks you through the process of using the Solidity compiler and web3.js to deploy and interact with a Solidity-based smart contract on Harmony. Given Harmony’s Ethereum compatibility features, the web3.js library can be used directly with a Harmony node.
Installation
npm i dotenv npm i solc npm i @truffle/hdwallet-provider web3
Create a file Counter.sol in root .
pragma solidity >=0.4.22;
contract Counter {
uint256 private count = 0;
uint256 moneyStored = 0;
function incrementCounter() public {
count += 1;
}
function decrementCounter() public {
count -= 1;
}
function addMoney() payable public {
moneyStored += msg.value;
}
function getCount() public view returns (uint256) {
return count;
}
function getMoneyStored() public view returns (uint256){
return moneyStored;
}
}
Create compile.js
The only purpose of the compile.js file, is to use the Solidity compiler to output the bytecode and interface of our contract.
const path = require("path");
const fs = require("fs");
const solc = require("solc");
// Compile contract
const contractPath = path.resolve(__dirname, "Counter.sol");
const source = fs.readFileSync(contractPath, "utf8");
const input = {
language: "Solidity",
sources: {
"Counter.sol": {
content: source,
},
},
settings: {
outputSelection: {
"*": {
"*": ["*"],
},
},
},
};
const tempFile = JSON.parse(solc.compile(JSON.stringify(input)));
const contractFile = tempFile.contracts["Counter.sol"]["Counter"];
module.exports = contractFile;
Create deploy.js
require("dotenv").config();
const Web3 = require("web3");
const contractFile = require("./compile");
const HDWalletProvider = require("@truffle/hdwallet-provider");
const bytecode = contractFile.evm.bytecode.object;
const abi = contractFile.abi;
const provider = new HDWalletProvider(
process.env.mneumonic,
process.env.rpcEndpoint
);
const web3 = new Web3(provider);
const deploy = async () => {
console.log("Deploying....");
I;
const accounts = await web3.eth.getAccounts();
const result = await new web3.eth.Contract(abi)
.deploy({ data: "0x" + bytecode })
.send({ gas: "3000000", from: accounts[0] });
console.log("Contract deployed to", result.options.address);
process.exit();
};
deploy();
Finally
node deploy.js
Congratulations
You have now successfully deployed your smart contract on harmony network!
